Table of Contents
导言
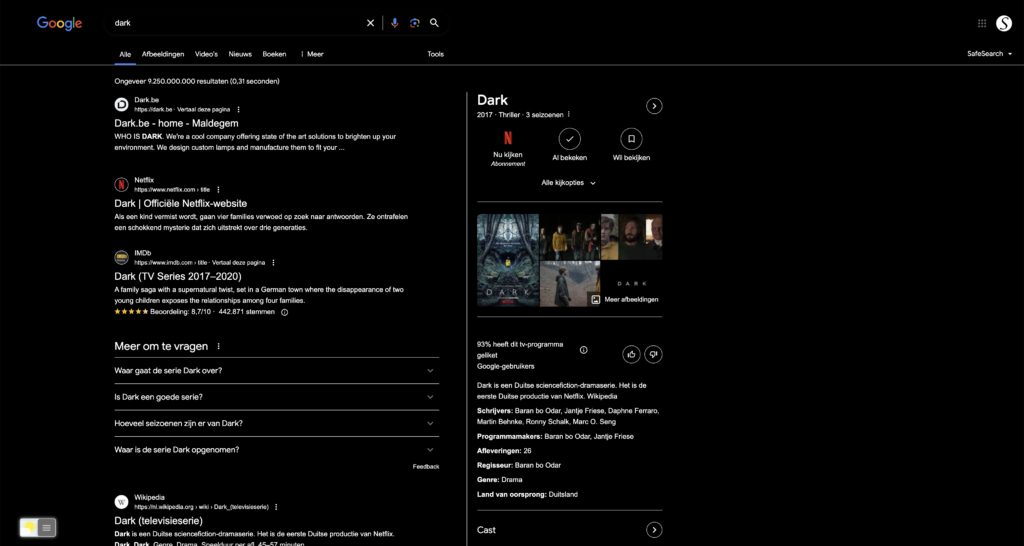
在数字领域,用户体验(UX)和可访问性已成为网站所有者和开发人员的首要考虑因素。在所有网站中采用深色主题是一种颇受欢迎的创新方法。深色主题的特点是以深色背景和浅色文字为主的深色配色方案,它有许多好处,包括减少眼睛疲劳和节省 OLED 屏幕设备的电池寿命。你可以在YouTube 上使用深色主题,但并非所有网站都有深色主题。让我们深入了解一下暗色主题的世界,看看它们如何提升网站性能和用户满意度。以及如何在所有网站上使用暗色主题。
了解适用于所有网站的暗色主题
在本节中,我们将探讨暗色主题的概念及其在网页设计中的意义。
深色主题也称为黑暗模式或夜间模式,它通过使用深色背景和浅色文本来反转网站的传统配色方案。这种设计选择不仅具有视觉冲击美感,还具有一些实用优势:
- 减少眼睛疲劳深色主题可减少屏幕发出的蓝光,从而缓解眼睛疲劳,尤其是在夜间长时间浏览时。
- 延长电池寿命:对于采用 OLED 屏幕的设备(如智能手机),暗色主题可显著降低功耗,从而延长电池寿命。
- 增强可读性:深色背景上的浅色文字可以通过减少眩光和增强对比度来提高可读性,尤其是在弱光环境下。

暗色主题对用户体验的影响
使用深色主题会对网站的整体用户体验产生深远影响。具体方法如下:
- 视觉吸引力:深色主题给人一种精致和现代的感觉,能吸引用户的注意力并提高参与度。
- 自定义选项:提供深色主题定制功能,使用户能够根据自己的喜好个性化浏览体验,从而提高满意度和忠诚度。
- 可访问性深色主题提高了有视觉障碍或对强光敏感的用户的可访问性,确保包容性和符合可访问性标准。
实施暗色主题的最佳实践
要最大限度地发挥深色主题对网站的好处,请遵循以下最佳实践:
- 选择高对比度:确保文字和背景颜色之间有足够的对比度,以保持可读性和易读性。
- 提供主题选项:根据用户的喜好,为他们提供在浅色和深色主题之间切换的灵活性。
- 跨设备测试:验证深色主题是否能在各种设备和屏幕尺寸下正确渲染并保持可用性。
- 考虑品牌:在保持视觉连贯性和一致性的同时,定制符合品牌形象的暗色主题。
如何在网页浏览器中激活和使用黑暗模式?
浏览器扩展
对于普通的桌面互联网用户,你也可以在自己喜欢的网页浏览器上获得夜间模式版本。这就是 “关灯浏览器 “扩展中的 “夜间模式 “选项。请按照以下步骤在浏览器中启用这一免费解决方案:
- 下载 “关灯 “浏览器扩展
- 右击灰色灯按钮,在菜单项中选择选项
- 显示 “关灯选项 “页面,选择 “夜间模式“选项卡
- 在此启用 “夜间 “ 开关 或长按功能,以激活当前网页的夜间模式
此外,您还可以自定义网站背景、文本和超链接的颜色。因此,你可以根据自己的夜间主题风格进行个性化设置。你还可以在任何 网站上获得暗黑模式,以便在浏览器中查看。
网站访问(仅访问您选择的网站 URL)
Turn Off the Lights 浏览器扩展非常重视你的隐私,你可以将此浏览器扩展设置为只允许国王网站访问。以下是如何激活此功能的步骤。
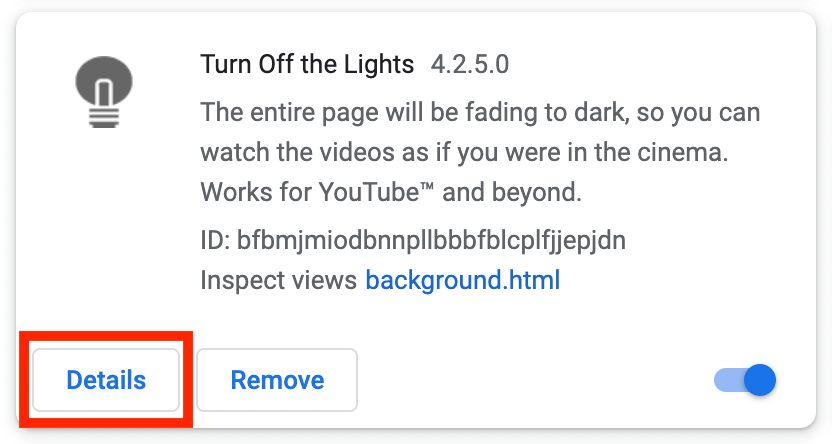
- 打开chrome://extensions页面,搜索 “关灯“功能

- 单击 “详细信息 “按钮,打开有关此 Chrome 浏览器扩展的详细信息
- 搜索 “网站访问“部分,点击菜单项“特定网站 “的选择框
- 弹出一个新的面板,在文本框 “https://www.google.com “中输入以下网址
- 完成后,点击蓝色 “添加“按钮关闭此面板
免费和开源
关灯 “浏览器扩展是免费的开源软件。它适用于所有现代网络浏览器。其中包括谷歌 Chrome、火狐 Firefox、Opera、Safari、微软 Edge、Yandex、Brave、Vivaldi、Naver Whale、Yandex 和 Cốc Cốc。
结论
总之,在所有网站中采用深色主题为增强用户体验、可访问性和视觉吸引力提供了一个令人信服的机会。通过遵循最佳实践并结合用户反馈,您可以有效地将深色主题整合到网站设计中,满足受众的不同需求和偏好。
使用免费的开源 “关灯 “浏览器扩展,并在 “选项 “页面启用 “夜间模式 “功能。然后,你就可以为所有网站定制暗色主题,这样你就可以在所有网站上使用相同的暗色主题了。
适用于所有网站的深色主题常见问题
使用深色主题是否对所有网站都有益?
是的,采用深色主题有各种好处,包括减少眼睛疲劳、提高可读性和增强视觉吸引力,使其成为所有网站的重要选择。
如何通过浏览器扩展为所有网站设置深色主题?
有了免费的开源关灯浏览器扩展,你可以将任何网站设为暗色主题。安装完成后,你需要打开 “关灯选项 “页面并启用 “夜间模式 “功能。现在,你将看到所有访问过的网站都是暗色主题。
我能否为所有网站自定义 “关灯 “浏览器扩展的深色主题?
是的,在 “关灯选项 “页面中,您可以调整和自定义暗色主题,这样所有网站的暗色主题都是一样的。
如何确保网站与深色主题兼容?
测试网站在不同浏览器和设备上与深色主题的兼容性,根据需要解决任何渲染问题或设计不一致问题。
在使用深色主题时,是否需要考虑搜索引擎优化的影响?
虽然深色主题本身不会直接影响搜索引擎优化,但确保适当的对比度和可读性对于保持可访问性和用户参与度至关重要,而这也间接促进了搜索引擎优化的效果。
用户反馈在优化暗色主题中起什么作用?
用户反馈对于完善和优化您的暗色主题非常宝贵,可以让您解决可用性问题,增强自定义选项,提高整体用户满意度。
能否将深色主题整合到现有的网站设计中?
是的,可以通过修改 CSS 或使用支持暗色模式功能的网站主题和模板,将暗色主题集成到现有的网站设计中。
如何向用户有效推广深色主题选项?
在网站显著位置推广深色主题选项,突出其优点,并提供清晰的说明,告诉用户如何启用或自定义深色主题以满足其喜好。
Did you find technical, factual or grammatical errors on the Turn Off the Lights website?
You can report a technical problem using the Turn Off the Lights online technical error feedback form.